First of all I am sorry for taking so much time to make a new post due to home shifting and travelling.
In previous post you learnt how you can integrate HTML in Django application. Now we will go a step further and see how you can create a layout and how to extend it with inner HTML pages.
Creating Site Layout
Earlier I had just dumped the HTML of home page in master.html and then used extends to call it in inner home page. Now it’s time to make the layout file available for all other pages.
Almost every website these days follow a certain theme; it consists of a header, footer, navigation bar and at times sidebars. If you are creating a website without any framework, you will have to copy/paste header, footers etc in each page thus creating redundancy of code. In presence of modern MVC frameworks and template engines, things get easier and manageable. In our case, a layout needs to be created that will be consist of a header with Logo and a footer, the middle part will be different based on the section you are currently visiting. So without further ado, let’s do it.
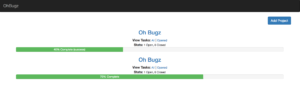
I am opening master.html file which exist in ohbugztracker/tracker/templates/layouts, this file will now contain the markup of header and footer only. I moved between <div class="container"></div> to templates/index.html. index.html representing the view of home page thus every logic and presentation of home page will be in this file only. After removing the inner markup of home page, master.html will now container following in container div.
<div class="container">
<!--This will be a dynamic block-->
{% block content %}
{% endblock %}
</div>
{% %} are template tags and anything between them gets rendered a certain output based on logic. What actually are you telling that if Django’s template engine finds a block with name content, anything between them should be included within it. Now go to the file index.html, the first line here is {% extends "layouts/master.html" %}, what it does, it includes all the stuff from master.html in index.html file and in case finds some tag, it just execute the code within it, in our case anything between {% block content %} and {%endblock %} will be rendered. In context of OOP, the child file, index.html extended the parent, master.html and the stuff lie in it.
One thing is left; to include asset files like CSS/JS based resources. Ideally such files are included once so better to put them in layout so that they could be available across the site.
Including Static Files
It is norm to use CSS/JS based files for a web page. Django provides you a way to use these resource files in your application. Go to settings.py and look for the variable STATIC_URL, by default it is set as /static/. Oh, also check that django.contrib.staticfiles is included in INSTALLED_APPS. Now one way is to put relative/absolute path of your files, the other is “Django way” and I am going to use static template tag. Make the following changes in <head>:
<head>
<meta charset="UTF-8">
{% load static %}
<title>Welcome to Oh Bugz!</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="{% static 'css/helper.css' %}">
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
After calling static template tag, you can now pass the path of your files in it.
But wait, the main thing is still left, where should be the static directory? well, it should be in your app directory, in our case it should be in tracker/static. So, when the template engine will come across the line {% static 'css/helper.css' %}, it will look into tracker/static/css folder.
That’s it for now. In the next post we will discuss how to interact with database and displaying data on a page. Stay tuned!
The Github repo has been updated for this project