We are starting our journey by studying, learning and implementing a Single Page Application(SPA) in AngularJS. Before we get into AngularJS, let’s learn a bit about Single Page Application.
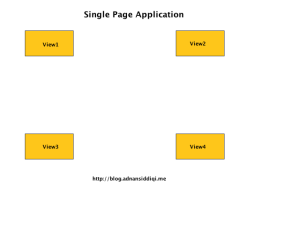
Single Page Applications(SPA) are web applications or sites that use a single file as a base file or a container and then loads different views based on needs. One of the main reason to come up with an idea of SPA to provide a desktop like experience that is no server round-trip or waiting for page load to get results. Yes you’re right this is what AJAX has been providing for years. SPA heavily relies on AJAX and DOM Manipulation which helps to load different screens of an app within a single file. Based on what I figured out so far can be seen in image given below.
The picture above depicts what’s SPA all about. As you can see multiple views could be loaded within shell container aka base file and these views switching is nothing but DOM manipulation.
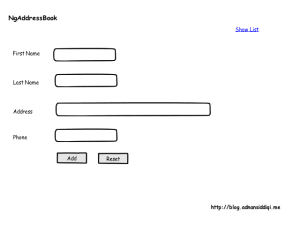
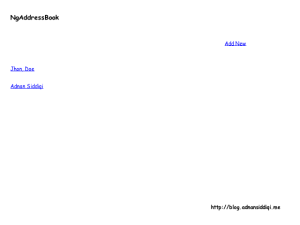
Ok, so we are going to make a simple Address book app. This app will add a contact and display in a list. Wireframes of our future app are given below:
In next couple of posts we will be learning some AngularJS concepts and then we will move on to our real app. Stay tuned!
Don’t forget to give your feedback by posting comments. Your comments will greatly help to improve our learning process.