I am making this post after 20 days. I got busy as there was a new addition in my family. I am father of two sons now, thanks to God Almighty.
Anyways, only a week is left in January. I will try to cover as much as I can so that we can have a minimal idea about AngularJS and it’s working so that we can start using it in our future projects.
Running first program
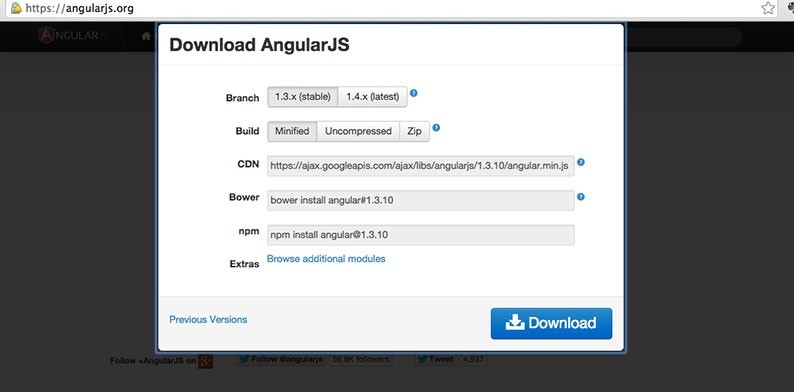
Ok So we are now going to run our first program but before that we need to setup AngularJS. If you visit AngularJS, you will see you can configure it in multiple ways(CDN,Download,Bower and npm). I opt for CDN one.
Let’s look at the simplest app I made in AngularJS.
<!doctype html>
<html ng-app>
<head>
<title>Ng Addressbook</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.10/angular.min.js"></script>
</head>
<body>
<div>
<input type="text" ng-model="Name" placeholder="Write your name">
<h3>Hey {{Name}} how are you doing? Glad to know you executed your first Angular App successfully.</h3>
</div>
</body>
</html>
This app doesn’t do something special other than displaying the name as it’s entered in textbox. You will see output like this in your browser:
I know I know there’s nothing fancy here but the program should help you to get an idea how an AngularJS app can run.
In next episode we will learn together different parts of the program and will try to understand these weird attributes like ng-app or ng-model etc.